Когда приходиться работать с сжатым css кодом совершенно невозможно в нём ориентироваться, для решения этой проблемы люди придумали инструменты для форматирования css стилей в привычный структурно-организованный вид.
1. Инструмент для сортировки CSS-свойств в нужном порядке
Самый простой сервис из представленных, возможностей у инструмента не так много:
Сортировка свойств по алфавиту
Сортировка селекторов по алфавиту (если стоит галочка “Safe Organize” (безопасное форматирование) – этот параметр не доступен)
Возможность выбрать стиль форматирования: многострочное или в одну строку
Умеет вытягивать CSS-файлы, подключенные с помощью @import, в основной файл и безжалостно их обрабатывать
Можно передать код на обработку с помощью: текстового поля, загрузив файл или указав ссылку на CSS
Результат можно забрать в виде CSS-кода или загрузить файл
2. Format CSS Online
Не смотря на свой грозный вид, инструмент прекрасно справляется со своими функциями, еастроить можно многое:
Расстановку пробелов/табов/новых строк,
Сортировку свойств и имён селекторов,
Преобразование имён свойств и селекторов в нижний регистр и т.п.
Умение форматировать “лесенкой” субправила (я считаю это очень удобным способом организации стилей).
3. Clean CSS - A Resource for Web Designers - Optmize and Format your CSS CSS Formatter and Optimiser/Optimizer (based on CSSTidy 1.3)
Достаточно мощный инструмент, предоставляющий в наше распоряжение множество возможностей:
Скормить CSS можно копипастом в поле “CSS-Code” или в виде ссылки на файл стиля.
Получить результат можно в виде текста или в файл.
На выбор пользователя предоставлены 4 типа форматирования исходника: код может быть оптимизирован для наименьшего размера или, наоборот, для лучшей читабельности. Есть возможность задать шаблон форматирования в поле “Custom temlate”.
Умеет объединять правила, приводить запись свойств к короткому виду.
Если необходимо – удалит комментарии и невалидные определения.
Как и вышеописанные сервисы, с радостью отсортирует всё, что душе угодно по алфавиту и преобразует в нижний/верхний регистр.
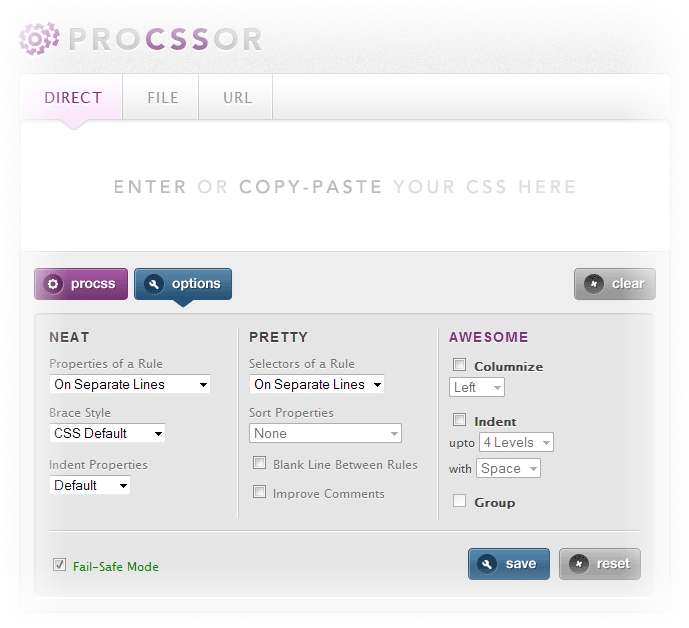
4. ProCSSor - Advanced CSS Prettifier
Сервис встречает пользователя приятным интерфейсом и очень наглядными всплывающими подсказками, позволяющими очень быстро разобраться с настройками.
Как и любой уважающий себя бьютифер, ProCSSor примет от нас код в поле ввода, в виде файла или ссылки. Отдаст результат в браузер и выведет ссылку на скачивание файла.
Настроек у инструмента вполне достаточно, чтобы угодить практически любому пользователю, перечислять их не имеет особого смысла – лучше сразу попробовать.
Приятной фичей сервиса является возможность сохранить свои настройки, чтобы в следующий раз можно было пропустить этап настроек и сразу перейти к процессу облагораживания.
5. Инструмент для сортировки CSS-свойств в нужном порядке

CSScomb является инструментом для пересортировки CSS-свойств в заданном порядке
Есть плагины для редакторов TextMate, Coda, Webstorm и IntelliJIDEA;
Существует возможность задавать и сохранять собственные настройки.
6. Code Beautifier: CSS Formatter and Optimiser
Клон cleancss, в принципе
Источник: http://habrahabr.ru/post/112827/
Внимание! Данная статья была написана более полугода назад, актуальность материала и состояние жизни ссылок не гарантируется! Воспользуйтесь дополнительными параметрами для поиска необходимого вам контента! Приносим свои извинения...
Внимание! У статьи пока нет комментариев, оставьте первым свой комментарий?